最近はNext.jsにおいてPages RouterではなくApp Routerを使う様になってきましたので
今回は以前作ったNext.js用のスニペットをApp Router仕様に変更していきたいと思います。
ちなみにですがスニペットに関して聞き馴染みがない方もいるかもしれないので一応説明しておくと
本来は「断片」「切れ端」みたな意味で、プログラミングにおいては簡単に切り離して再利用可能なものを指す様でが
簡単に呼び出せるテンプレートみたいなものだと思ってください。
例えば
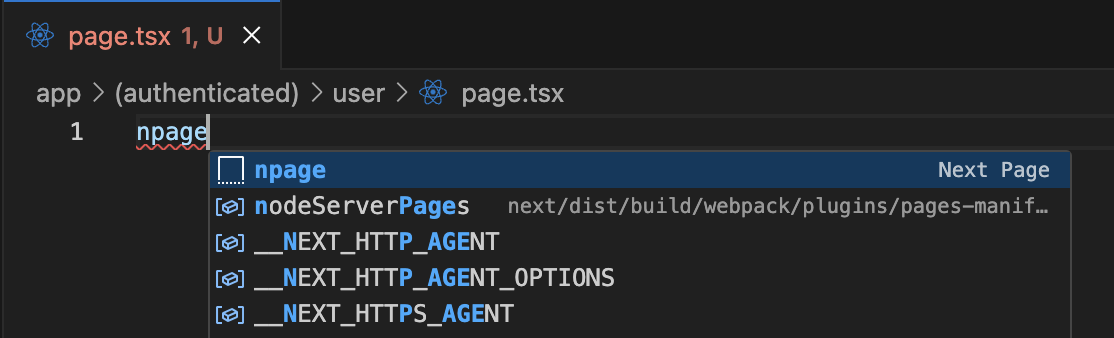
user > page.tsx
において"npage"と打ち込み
enterを押すと
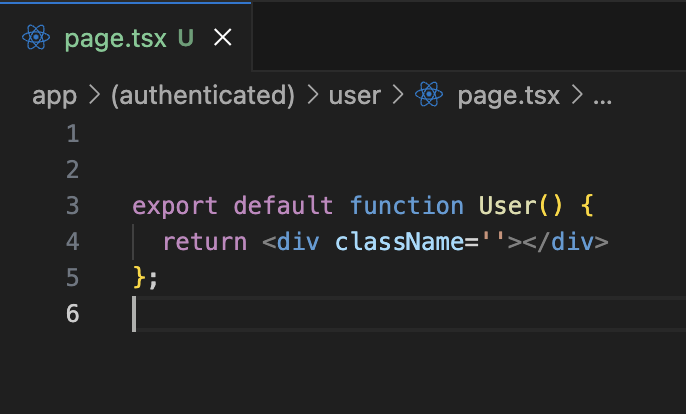
ここまで自動で用意してくれる便利なショートカットだと思ってください。
では実際にスニペットを作ってみましょう
page.tsx用のスニペット
1つ目はNext.jsのpage.tsx用のスニペットで、特徴としては
- 実際に記述するファイルが格納されているディレクトリ名が関数名になるようにしたい
- その関数名の頭文字を大文字にしたい
の2点にです
では実際にスニペットの作成に入りましょう
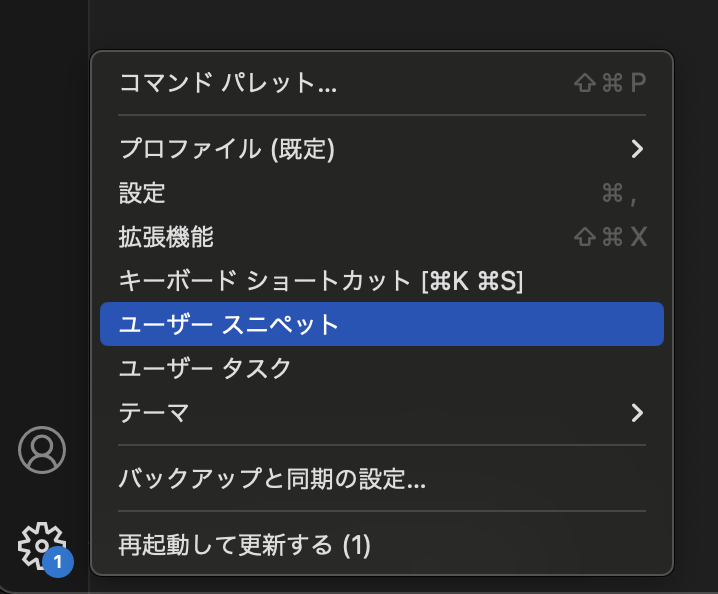
1.まずはVSCode左下の歯車マークをクリックし、ユーザースニペットを選択
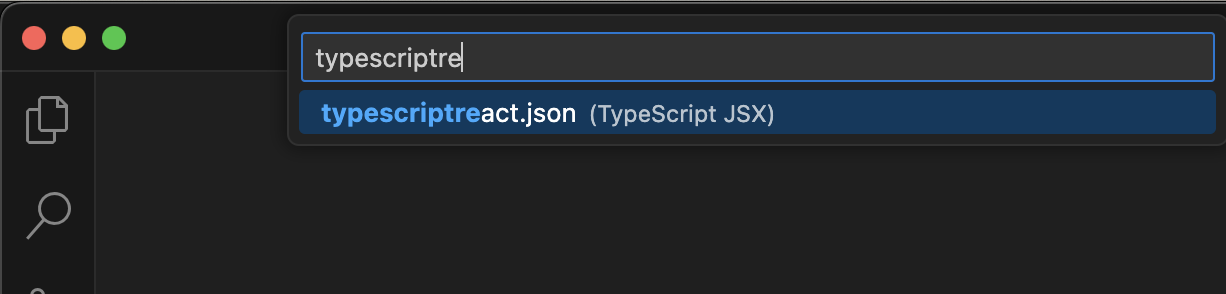
2.上の検索で「typescriptreact.json」と入力してください
こちらのjsonファイルに"Next Page"から始まるコードを追加してください
{
// 何かしら記述があればそのままで!!
// この後に記述を追加していくので末尾に","を追加してください
"Next Page": {
"prefix": "npage" ,
"body": [
"",
"",
"export default function ${TM_DIRECTORY/^.+\\\\/(.*)$/${1:/capitalize}/}() {",
" return <div className=''></div>",
"};",
"",
]
}
}
今回は"npage"という呼び出し方にしていますが変更したい方は“prefix”を変更していただくことで呼び出し方を自由に変更できます
また、関数式への変更や、最後にexport defaultを記述したいなどの変更もbodyを変更しいただくことで可能になります
僕は三行目からexport defaultが始まるようにしているのでそちらも””,の削除 or 追加で変更できます
component用のスニペット
続いてはコンポーネント用になります。
こちらの特徴としましては
- ファイル名が直接関数名になる
- またinterfaceも用意
- スニペット呼び出し後のカーソルの位置を指定
という点です
以下の様に記述します
"React Next Component": {
"prefix": "ncom" ,
"body": [
"",
"interface Props {$0}",
"",
"export function ${TM_FILENAME_BASE/(.*)$/${1:/capitalize}/}(props:Props) {",
" return <div className=''></div>",
"};",
"",
]
},呼び出した後のカーソルの初期位置は{$0}で指定されたとこになりますのでお好みで変更加えてみてください